punktde/form-persistence
composer require punktde/form-persistenceProvides a form finisher to save the form data to the database and a backend module to download the data.
2.1.4
- Requires
- neos/neos: ^5.0 || ^7.0
- neos/form: *
- neos/fusion: *
- league/csv: ^9.0
- Suggest
- neos/form-builder: Adds a builder for the Flow Form Framework to the Neos CMS backend.
PunktDe.Form.Persistence
Form Persistence Finisher with a backend module to download the form-data.
This package adds a persistence finisher to persist form data into your database.
It further provides a backend module to download the data in different formats. A n export definition editor let you define your custom export definitions.
Form data is aggregated by the combination of the form identifier and a hash of the form field identifiers.
Installation
composer require punktde/form-persistence
After the successful installation run ./flow doctrine:migrate to initialize the database table.
Configuration
Exclude form types from saving
Some form types are only fro structuring the form or to display static text and should not be available for export. These form types can now be excluded using extendable configuration:
PunktDe:
Form:
Persistence:
finisher:
excludedFormTypes:
'Neos.Form:StaticText': true
Export Definitions
Static export definitions can be defined via settings.
fileNamePattern:
Example: Form-Export-{formIdentifier}-{currentDate}.csv
The following variables ca be used:
- formIdentifier
- formVersionHash
- currentDate
- exportDefinitionIdentifier
Processor Chain
Processing steps for processing the form data are defined in the processorChain configuration. This chain is currently used globally for all exports. You can add your own processors using the postionalArraySprtingSyntax for their positionin the chain.
Example:
PunktDe:
Form:
Persistence:
processorChain:
# My processor
flattenArray:
class: 'Vendor\FormProcessors\MyProccessor'
position: 'end'
Privileges
Form data may contain sensitive data. The package thus offers priviliges to give backend users individual access.
Site Privilege
In a multi-site environment you can restrict the accessibility to form data depending on the site using the PunktDe\Form\Persistence\Authorization\Privilege\SitePrivilege. In a Policy.yaml add
'PunktDe\Form\Persistence\Authorization\Privilege\SitePrivilege':
'PunktDe.Form.Persistence:Sites.All':
label: Access to form data of all sites
matcher: '*'
'PunktDe.Form.Persistence:Sites.MyFirstSite':
label: Access to form data of site my-site
matcher: 'my-site'
The matcher accepts, '*', a single name or a comma-separated list of site names.
Usage
Add the SaveFormDataFinisher
Using the flow form configuration
type: 'Neos.Form:Form'
identifier: 'my-form'
renderables:
...
finishers:
saveFormData:
identifier: 'PunktDe.Form.Persistence:SaveFormDataFinisher'
Using the Neos Form Builder
Require the suggested package neos/form-builder and add the save form data finisher to your node based form in the neos backend.
Scheduled Exports
Exports of your form data can be sent to a specific eMail Address on a regular basis. eMail address and export definition can be configured directly at the finisher.
To trigger the export, the command formPersistence:sendExport needs to be called.
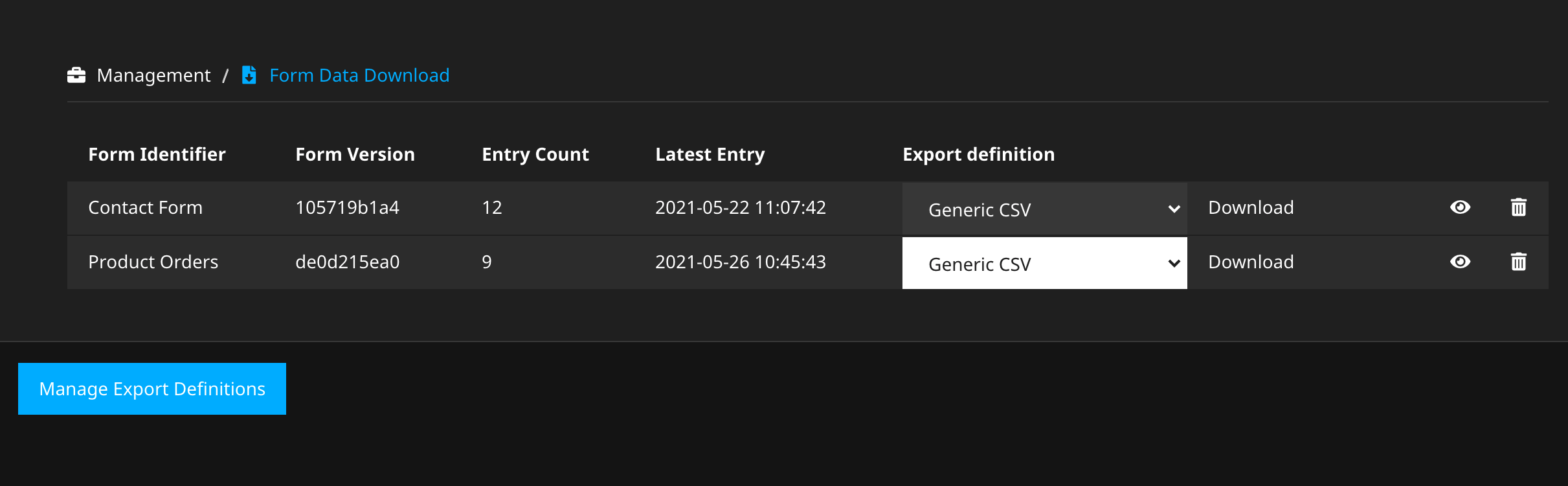
Backend Module
Download form data
A simple backend module is provided to download the form data as CSV. The form version specifies the used fields and their position. With that it is taken care, that if the form changes over time, a separate CSV file with consistent headers and column position is generated.
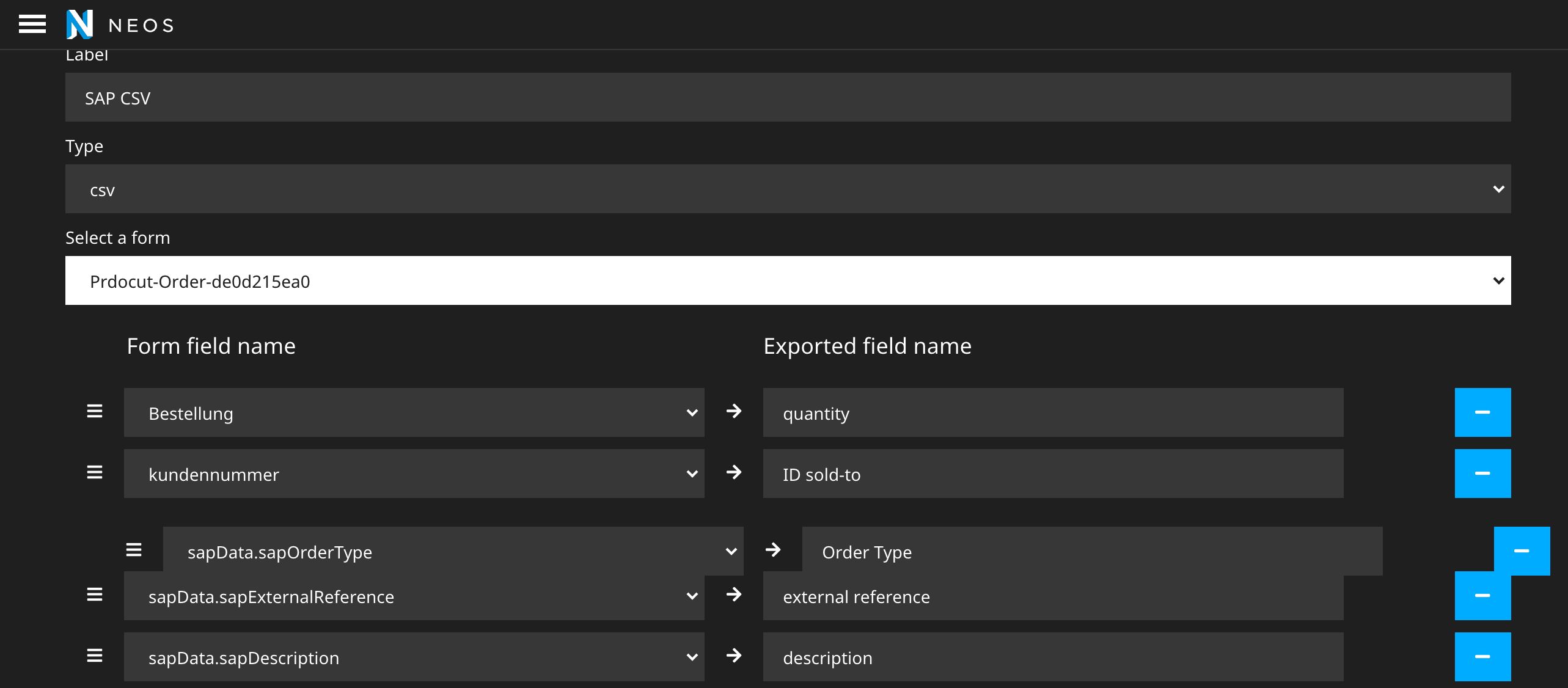
Define Export Definitions
The package brings a graphical editor for defining export definitions. With an export definition you can define the fields together whith the field names which are added to the export.
Developing the package
Export Definition Editor
Working with the react app
To start make changes to the export definition app go to the folder PunktDe.Form.Persistence/Resources/Public/ExportDefinitionEditorApp
and run the command
yarn install
After all dependencies are installed, you can adjust the code of the react app. The is created with the help of creat-react-app scaffolding tool and therefore uses its build configuration with some adjustments. To see changes, you need to build the app with the following command.
yarn build
The generated file main.js is located in the folder build/static/js.
This file is loaded in the Neos Backend and is the editor you see.